Nah, sebelum membuat form mending kita coba membikin tabel-tabel dulu, contohnya seperti ini....
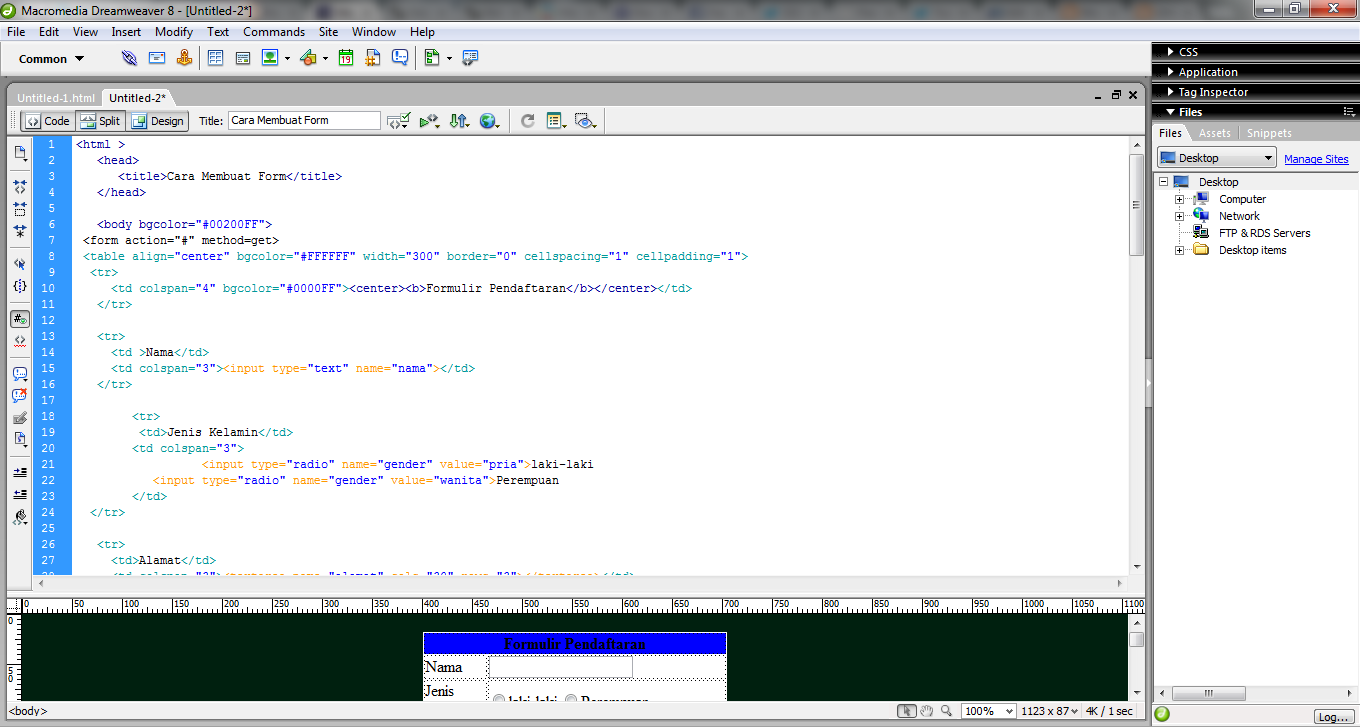
- Tuliskan script seperti ini
- Dan seperti ini hasilnya........
Nah, sekarang lanjut yuk, apasih yang dimaksud form? dan buat apasih form itu?
Jawab : Form digunakan untuk mengumpulkan data dari pengunjung suatu
website. Mulai dari form untuk login, form kontak, form untuk pendaftaran user,
form advertiser, form sitemap, bahkan untuk mengirimkan data antar halaman web.
-Nah kurang lebih seperti ini
Properti masukan pada elemen form:
1. Text box
Text box Digunakan untuk memasukan input yang berupa teks.
Size = ukuran dari textbox dalam karakter
Maxsize = maksimal jumlah karakter yang dapat di input
Name = nama variable yang dikirim ke suatu aplikasi
Value = akan menampilkan isinya sebagai nilai default
2. Password
Password Digunakan untuk memasukan password
Size = ukuran textbox dalam karakter
Maxsize = maksimal jumlah karakter yang dapat di input
Name = nama variable yang dikirim ke suatu aplikasi
3. Hidden
Hidden Digunakan untuk mengirim data ke suatu aplikasi yang
tidak dingginkan untuk dilihat oleh browser.
Name = nama dari variable yang dikirim ke suatu aplikasi
Value = nilai dari variable
4. Check Box
Check box digunakan untuk dapat memilih lebih dari satu
pilihan.
Name = nama dari variable yang dikirim ke suatu aplikasi
Value = nilai dari variable
Checked (checkbox yang sudah ditandai)
5. Radio Button
Radio button digunakan agar dapat memilih ahnya salah satu
pilihan.
Name = nama veriabel yang dikirim ke suatu aplikasi
Value = nilai dari variable
Checked (radio button yang sudah di tandai)
6. Push Button
Elemen ini biasanya digunakan dengan JavaScript atau
VBScript untuk menghasilkan suatu aksi.
Name = nama dari variable yang dikirim ke suatu aplikasi
Value = label teks di atas tombol
7. Submit
Setiap elemen form membutuhkan tombol submit untuk
mengirimkan nama dan nilainya ke suatu aplikasi yang di tentukan dalam atribut
ACTION dalam elemen FORM.
Name = nama dari variable yang dikirim ke suatu aplikasi
Value = label teks di atas tombol
8. Image Submit
Button
Digunakan untuk menggantikan tombol standar submit dengan
image.
Name = nama dari variable ayng dikirim ke suatu aplikasi
9. Reset
Digunakan untuk mereset semua masukan dalam form.
Value = label teks di button
10. Text Area
Elemen untuk memasukan teks secara leluasa seperti notepad.
Name = nama dari veriabel yang dikirim ke suatu aplikasi
Rows = panjang baris dalam karakter
Cols = tiggi kotak
11. Select
Daftar isi dalam property select menggunakan tag
Size = jumlah pilihan
yang dapat terlihat
Name = nama dari
veriabel yang dikirim ke suatu aplikasi
-Langsung saja gimana cara membuat form kayak gambar diatas tadi? tuliskan script seperti ini............
-Dan hasilnya seperti ini........
Nah mungkin cuma itu saja yang bisa saya posting, sampe ketemu di postingan yang lain :)





Tidak ada komentar:
Posting Komentar